Kursus: Interaktionsdesign 2, 4. semester 2018
Emne/tema/challenge: økonomi feat. Danske Bank
Studie: Digital Design
Gruppe: Hold1
Gruppemedlemmer: Emma Ottilie Odgaard, Casper Lerche, Marcus Due Jensen, Mikkel Svendsen, Anine Hansen
Link til blog: https://onskebronden.wordpress.com/blog/
Ønskebrønden er et digitalt artefakt, der gennem et eventyrligt narrativ opfordrer til, og muliggør donationer til lokale foreninger og organisationer. Ønskebrønden er tiltænkt at skulle stå i det offentlige rum - eksempelvis Dokk1 - hvor brugere via MobilePay kan donere et valgfrit beløb til en lokal forening, der udskiftes hver fjortende dag. I Ønskebrønden vises der film eller billeder fra foreningen, hvorved brugeren inddrages i foreningens konkrete problem, og hvordan problemet løses med brugerens støtte. Ved selve donationen skaber Ønskebrønden en visuel og auditiv oplevelse for brugeren. Samtidig skaber den interesse hos andre potentielle brugere, som dermed også tiltrækkes af eventyret. Ønskebrøndens udtryk er inspireret af eventyr og folkefortællinger, hvori brønden har en velsignende, magisk, eller overnaturlig, rolle. Dette eventyrlige udtryk er et gennemgående element i interaktionen.
Ønskebrønden har tre overordnede stadier: Et passivt stadie, et informations stadie og et donations stadie. I Ønskebrøndens passive stadie, afspiller den en dyb og dramatisk lyd, der konnoterer mystik, mens undersiden af taget og nogle af brøndens sten, lyser blåt med pulserende effekt. Dette gøres som feedforward og fungerer som signifiers, ved at skabe en tiltrækkende effekt og vække nysgerrighed hos andre potentielle brugere. Informations stadiet starter når brugeren swiper i vandet. Her bliver brugeren først gjort opmærksom på foreningen og dens nuværende problemstilling. Ved at følge narrativet informeres brugeren om hvordan donationen bidrager til at løse foreningens problemstilling. Donations stadiet ligger til sidst i fortællingen. Her oplyses brugeren om, hvordan han/hun kan donere ved brug af MobilePay. Brugeren kan her indtaste det beløb, som vedkommende ønsker at donere i deres MobilePay app, og holde telefonen op mod NFC-pladen, der sidder på brøndens side. Idet brugeren donerer, skifter brøndens lys farve og lyser kraftigere op. Samtidig afspiller brønden en opløftende lyd, der konnoterer magi og giver en tilfredsstillende og glædesfuld effekt. Denne kraftige feedback fra donationen fungerer som et positivt feedback loop, som igen vækker interesse fra omkringværende, potentielle brugere. Denne oplevelse er designet for at styrke fællesskab i det offentlige rum, ved hjælp af donationer. Ønskebrønden informerer om aktivitet i lokalsamfundet, og giver den enkelte bruger følelsen af at bidrage til disse, gennem et eventyrligt narrativ. Ønskebrøndens tilstedeværelse i det offentlige rum giver samtidig anledning til samtale mellem de mennesker, der befinder sig omkring den.

Konstruerende praksis til bachelorprojekt.
Af: Ann Karring 6. semester DD BA
Et forslag til en fysisk repræsentation af et digitalt musikformat, i dette tilfælde MP3-filen, som til forskel fra magnetfelter på en harddisk er synlig for det menneskelige øje. De iboende interaktioner og den fysiske udformning af repræsentationen er inspireret af forskellige musikformater gennem de sidste 150 år.
Produktet består af 2 dele:
1. En 3D printet cylinder der visualiserer de binære værdier, der udgør en mp3 fil.

2. En konstruktion der afspiller disse binære værdier med en pickup på cylinderen.
Danske Bank Challenge
Lavet af Anna Brynskov, Mathias Holm Sørensen, Maya Haupt, Frederik Neumann og Jonas Foged Kristensen (Tilvalg på Digital Design, forår 2018).
Introduktion
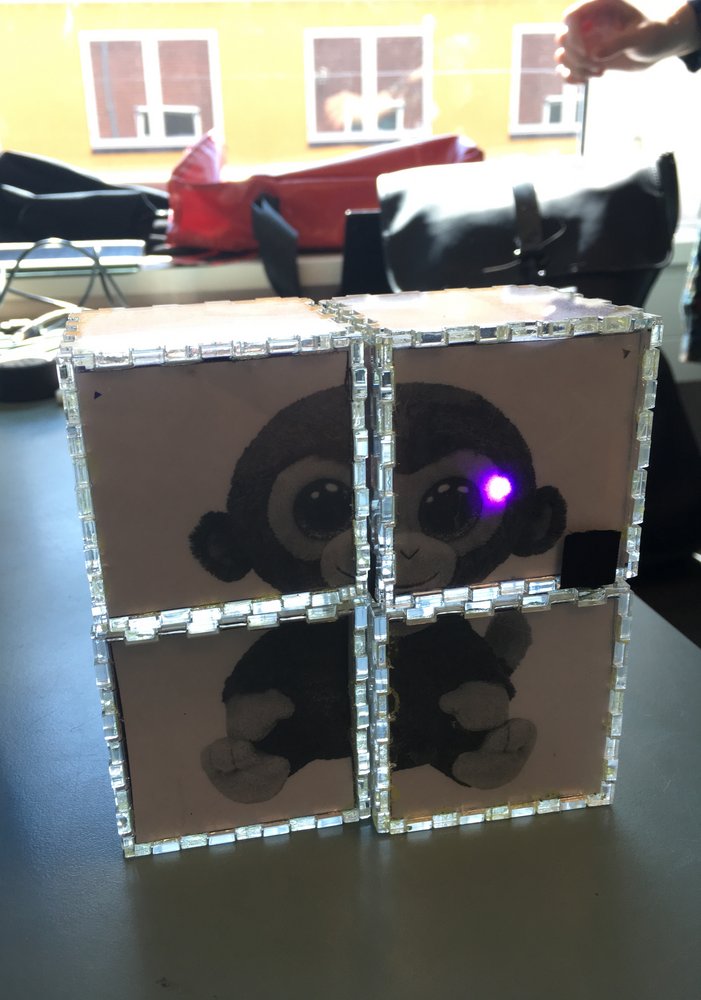
Ønskeklodser er et digitalt læringsredskab beregnet til børn i alderen 4-7 år. Den fysiske prototype til designprojektet blev udviklet i DD Lab i foråret 2018. Den består af fire lasercuttede klodser, hvoraf en af dem er digital og funktionel. Man kunne derfor interagere fysisk med dem alle fire og få en af dem til at lyse.
Til en expo (udstilling), hvor vi pitchede projektet for Danske Bank (og de andre studerende og undervisere) lavede vi to supplerende prototyper, som illustrerer andre dimensioner af vores design, end den fysiske prototype kunne indkapsle: En stopmotionfilm, der illustrerer noget af den funktionalitet, vi ikke kunne få med i den fysiske prototype, og en prototype af den app, der skulle høre til de fysiske klodser. Filmen og app’en beskrives ikke yderligere her.
Konceptet
Ønskeklodser skal hjælpe med at give børn en forståelse af opsparingsprocessen til noget, de ønsker sig. Vi fandt denne situation særligt relevant, fordi vi lever i et samfund og i en tid, hvor penge oftere og oftere bare er lig med abstrakte og uhåndgribelige digitale tal på en konto.
I stedet for lommepenge, som var normen tidligere, modtager barnet klodserne. Klodserne er altså en erstatning for klassiske opsparingsobjekter: mønter og sedler. Der er desuden en forhøjet kobling mellem barnets ønske og klodserne. Denne kobling ligger i, at klodserne gradvist danner et billede af ønsket, jo flere klodser barnet har optjent.
Klodserne skal give barnet mulighed for at øve sig i at prioritere, udsætte sine behov og forstå værdiforskelle.

Prototypens digitale aspekt
Inde i klodserne er der en pro-micro-Arduino forbundet til en fotocelle (lyssensor), som ved tildækning får nogle neopixels i forskellige farver til at lyse op bag billederne på klodsernes sider. Det betyder, at når klodserne er bragt sammen, lyser de op. Når billederne lyser op, imiterer det, at billederne af et ønske ville ”dukke up” på klodsernes blanke sider, når barnet tilføjede en ny klods til sin opsparing.
Vi lavede mange forskellige iterationer af klodserne i forskellige materialer, men de endelige klodser er lasercuttet og størrelsen er så lille som muligt, ift. at være fleksible, men samtidig kan rumme de nødvendige fysiske digitale komponenter (fx batteri og ledninger). Der var en masse at lodde, lasercutte og klippe, men koden var ret enkel. Hvis I har spørgsmål til designet, processen eller lignende, er I velkomne til at kontakte Anna.
Processing-øvelse i kurset Design
Lavet af Anna Brynskov (Tilvalg i Digital Design, forår 2018)
Link: https://github.com/annabrynskov/Seahorse-Love
Dette lille spil om to forelskede søhest, lavet i Processing, var mit første fuldstændige projekt i Processing. Jeg legede efterfølgende lidt med at tilføje fysiske controls til spillet, så man kunne bevæge søhestene med potentiometre og på længere sigt joysticks, var idéen. Beskrivelsen af spillet er på engelsk:
This game is about helping two in-love seahorses to find each other in a loop of sea plants on the bottom of the sea.
You do this by dragging each of them with the mouse while pressing either G for seahorse girl or B for seahorse boy on your keyboard. In order to do that, you need to guess which one is the girl and which one is the boy. When you click the Internet Explorer icon, the seahorses will again be apart and you can start over trying to make their noses touch.
Just like the sea plants are looped, the switching between being together and not being together can be looped. Seahorse-Love is one big loop.
The game is inspired by the seapunk aesthetic which was a popular internet aesthetic in the beginning of the 2010’s.